Zaokrąglenie
(CSS 3 - interpretuje Internet Explorer 9, Firefox 4, Opera, Chrome)
- Zaokrąglenie górnego-lewego narożnika:
selektor { border-top-left-radius: zaokrąglenie }
- Zaokrąglenie górnego-prawego narożnika:
selektor { border-top-right-radius: zaokrąglenie }
- Zaokrąglenie dolnego-prawego narożnika:
selektor { border-bottom-right-radius: zaokrąglenie }
- Zaokrąglenie dolnego-lewego narożnika:
selektor { border-bottom-left-radius: zaokrąglenie }
We wszystkich przypadkach selektorem może być dowolny znacznik, np. p - akapit czy h1 - tytuł [zobacz: Wstawianie stylów].
Natomiast "zaokrąglenie" określa promień wyrażony w jednostkach długości albo w procentach (względem obszaru obramowania - zobacz: Model pudełkowy). Możliwe jest tutaj podanie:
- jednej wartości - zaokrąglenie symetryczne
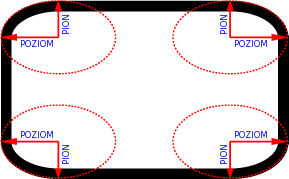
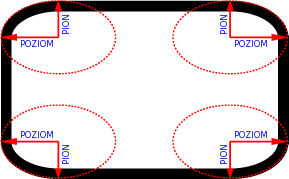
- dwóch wartości - pierwsza określa poziomy promień ćwiartki elipsy zaokrąglenia, a druga - pionowy

Źródło: CSS Backgrounds and Borders Module Level 3
Zaokrąglone narożniki to bardzo ciekawy efekt wizualny, który może zwiększyć estetykę strony. Co ciekawe, element wcale nie musi mieć obramowania, aby miał zaokrąglone narożniki. Wystarczy jeśli będzie miał ustalone jakieś tło, aby efekt był widoczny na ekranie. Ale uwaga: tekst wewnątrz elementu nie zostanie zawinięty do zaokrąglonych rogów. Jeśli promień zaokrąglenia będzie zbyt duży, tekst wyjdzie na zewnątrz.
 Smak chwil
Smak chwil